Heute zeig ich euch wie man die Bilder abrundet damit es eleganter aussieht
Dazu gibt es jeweils Codes die ihr einfach unter CSS bei der Profilestyleapp einfügen müsst
Experten die sich mit CSS auskennen können natürlich gerne dran rumbasteln und die Codes nach Belieben verändern . zb die PX Werte um die Abrundung stärker oder schwächer zu machen
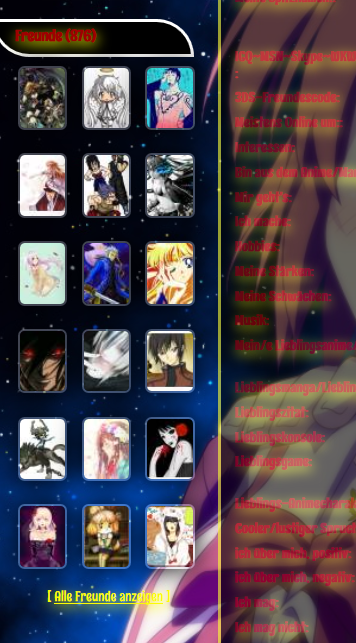
Code zum Abrunden der Bilder in der Freundesliste im Profil
Screen:

Standartcode
ul.relationships li img {
border: 2px solid rgba(211, 220, 232, 0.3);
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-moz-box-shadow: 0px 0px 20px #000000;
-webkit-box-shadow: 0px 0px 20px #000000;
box-shadow: 0px 0px 20px #000000;
}
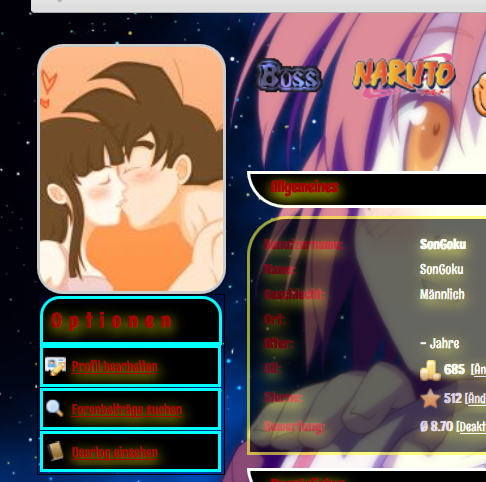
Code zum Abrunden des Profilbildes
Screen:

Standartcode
#profileImage img {
border: 3px solid;
background-color: #FFF;
border-radius: 20px;
}
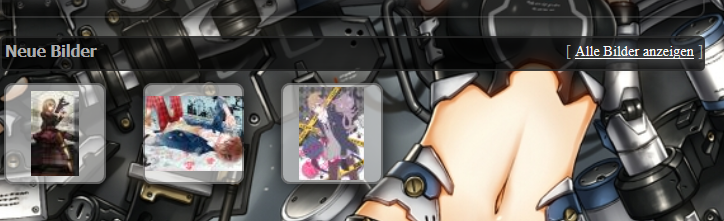
Code zum Abrunden der Galeriebilder

ul.imageList li a {
border: 2px solid rgba(24, 23, 23, 0.44);
width: 75px;
height: 75px;
background-color: rgba(214, 214, 214, 0.64);
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
border-radius: 7px;
-moz-box-shadow: 0px 0px 20px #000000;
-webkit-box-shadow: 0px 0px 20px #000000;
box-shadow: 0px 0px 20px #000000;
}

4. Zum Schluss klickt ihr nur noch auf Speichern

Bei Fragen könnt ihr euch natürlich gerne an uns Admins wenden
MFG SonGoku

Kommentare
Es sind noch keine Kommentare vorhanden!